Libraries

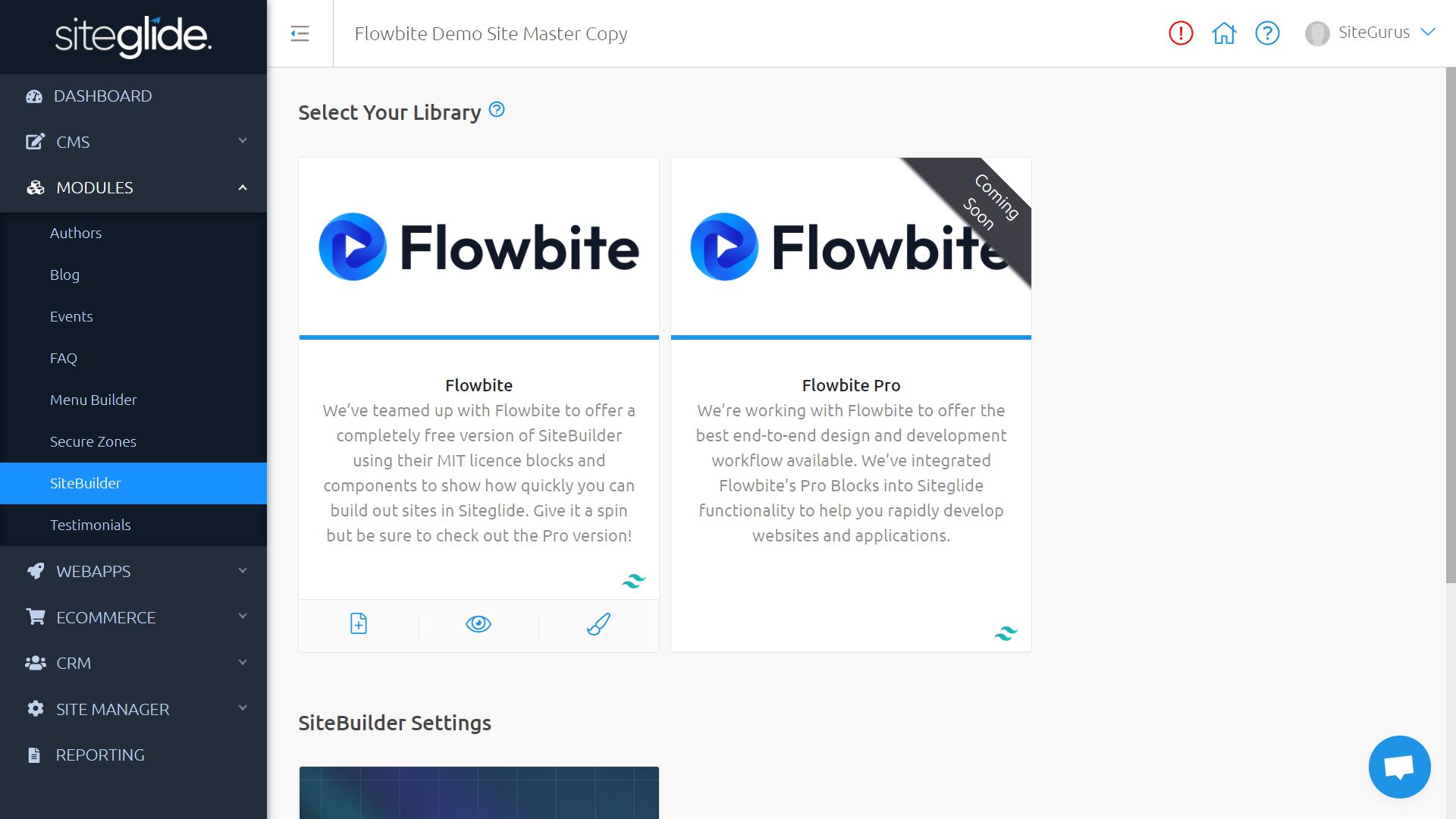
Libraries are the main way in which SiteBuilder categorises collections of useful code you can install on your website. As you enter the Module's admin screen, a list of available libraries will be the first thing you see.
Choosing a Library
Each library will have features which need to be noted when choosing one for your new project:
- CSS or JavaScript Framework e.g. Bootstrap / Tailwind
- The selection of Modules supported
- The selection of Dynamic and Static Layouts available
Browse through the Libraries and choose one according to your preferences.
If you want to take Siteglide code examples from a selection of libraries without adopting any of them fully, that's fine too! Browse through the libraries and find the inspiration you need!
Creating a Template
Each library gives you the opportunity to install a Siteglide Page Template which will include the files necessary to style and power the content. This may include:
- CSS
- JavaScript
- Config Files
- Standard Page Template HTML and Liquid
Once created, you can find your template in the Siteglide Admin under SITE MANAGER > Templates. These Page Templates are fully editable and you can attach them to Siteglide Pages as normal.
Installing Static Layouts
Static Layouts are sections of pre-built HTML code that you can add to your pages in the Siteglide Admin. They do not generally contain any Liquid templating, so won't pull in any dynamic content from the server or CMS. Instead, you can use Siteglide's Studio tab to edit their content directly in the page.
You can install Static Layouts for one or more libraries of your choice by clicking the paintbrush icon. Once clicked, the library's available layouts will appear in Studio.
Modules and Dynamic Layouts
Once you've installed a template, check out the Dynamic Module Layouts to see what kind of dynamic content is available for this library.